Vorne weg möchte ich gleich sagen, dass die hier aufgeführte Lösung sicherlich nicht die Beste und Eleganteste ist. Ich wollte einfach nur mal wissen, wie man einen Coda-Slider (benannt nach dem Sliding-Effekt auf der Webseite der Software Coda) unter TYPO3 realisiert und habe deshalb einfach mal losgelegt. Das Ganze sollte möglichst mit Bordmitteln funktionieren und so, dass ein normaler Redakteur die einzelnen Tabs auch noch mit Inhalt füllen kann.
Alternativ könnte man das Ganze sicherlich auch als PHP/HTML einbinden, oder sich eine Extension für die Inhaltselemente schreiben.
Für Verbesserungen/Korrekturen/Hinweise/Kritik bin ich natürlich stehts dankbar. Hinterlasse doch einfach einen Kommentar am Ende dieser Seite.
Tutorial zur Implementierung eines Coda-Slider mit jQuery unter TYPO3:
Ich gehe mal davon aus, dass Du Dich im TYPO3-Backend hinreichend gut auskennst. TypoScript, TemplaVoila, CSS und HTML solltest Du schon mal gehört haben, damit Du das Beispiel hier nachvollziehen kannst. Ebenso musst Du diverse Dateien auf Deinen Webserver kopieren (FTP o.ä.) und bearbeiten.
Voraussetzungen:
laufende TYPO3-Installation mit TemplaVoila
Download von jQuery
Download von Coda-Slider (von Niall Doherty) (Version 1.1.1 wurde hier verwendet)
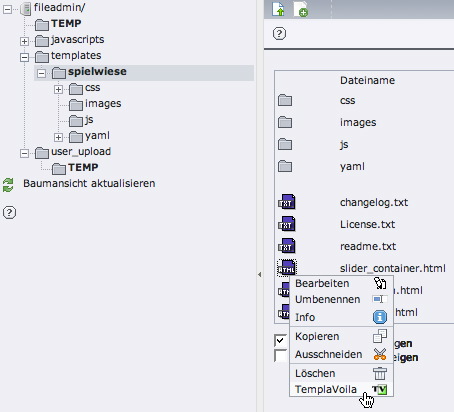
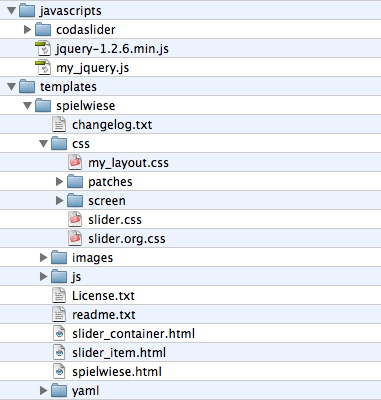
Für dieses Beispiel nehme ich die Verzeichnisstruktur (innerhalb von fileadmin/ ) meiner Spielwiese. Für Deine Implementierung musst Du also ggf. die Pfade ein wenig anpassen.

Ich habe im Wesentlichen ein Verzeichnis „Javascripts“ für jQuery und das Coda-Slider-Plugin und eines mit meinem Seitentemplate für TemplaVoila (hier „Spielwiese„) für CSS und HTML-Dateien.
Eine solche oder ähnliche Struktur solltest Du Dir nun auch anlegen und die heruntergeladenen Dateien dorthin kopieren. Beim Coda-Slider-Plugin ist auch eine Beispiel-HTML-Datei, die als Demo dient. Hieraus stehlen wir uns ein paar Code-Fragmente um sie in TemplaVoila als „flexibles Content Element (FCE)“ zu verwenden. Zudem solltest Du Dir das Beispiel mal angucken, damit Du weißt, wovon hier die Rede ist.
Wir legen nun zwei neue HTML-Dateien an:
slider_container.html (dient uns als Container-Element für den Slider)
<div class=“slider-wrap“>
<div id=“slider1″ class=“csw“>
<div class=“panelContainer“>
<!– here goes the content –>
</div><!– .panelContainer –>
</div><!– #slider1 –>
</div><!– .slider-wrap –>
slider_item.html (nimmt später die Inhalte der Tabs auf)
<div class=“panel“ title=“Item Title“>
<div class=“wrapper“>
<!– content –>
</div> <!– wrapper –>
</div> <!– panel –>
Diese beiden Dateien verwenden wir nun zur Erstellung zweier FCE. Dazu wählen wir aus dem Backend-Menü den Punkt Dateiliste (Hinweis: Anleitung zur Umstellung des TYPO3-Backend auf deutsche Sprache findest Du hier) und begeben uns in das Verzeichnis wo obige Dateien abgelegt sind. Nun wählen wir zunächst die „slider_container„-Datei durch klicken auf das Symbol vor der Datei aus und klicken auf den Punkt „TemplaVoila„.
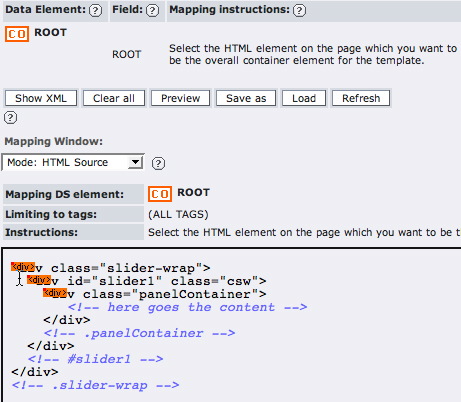
Es öffnet ich eine Seite zur Bearbeitung der TemplaVoila (TV) Daten. Hier legen wir die Struktur der FCE fest.
Das ROOT-Element wird auf das erste DIV (slider-wrap) gemappt. Als Typ wird „OUTER“ gewählt, damit das DIV-Tag erhalten bleibt.
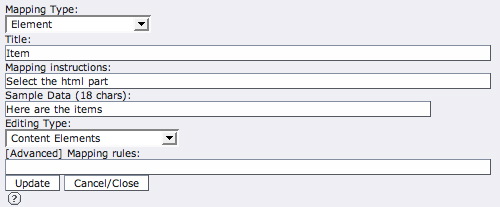
Im Anschluss muss ein neues Element angelegt werden. Ich habe es mal „Item“ benannt, da es später die einzelnen Tab (Items) beinhalten soll. Die Benennung ist egal, aber als „Editing Type“ wähle „Content Elements„.
Dieses Element wird auf das innerste DIV (panelContainer) mit Typ „INNER“ gemappt.
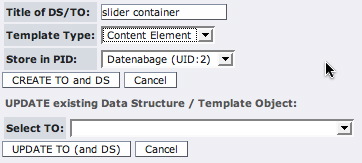
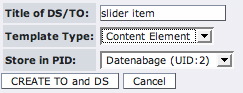
Damit ist das erste FCE, das uns als Container (Sammelbecken für die eigentlichen Inhalte) dient auch schon fertig. Schnell das ganze via „Save as“ abspeichern. Als Titel wählte ich „slider container„. Wichtig ist die Auswahl des Template Type „Content Element„. Durch betätigen von „CREATE TO and DS“ ist das FCE fertig.
Nachdem die Vorgehensweise eines Mapping ja nun klar ist ;-) können wir also ganz fix auch die zweite HTML-Datei in ein FCE „verwandeln“. In der Dateiliste nun die slider_item.html auswählen und die Option TemplaVoila – nach klick auf das Icon – auswählen.
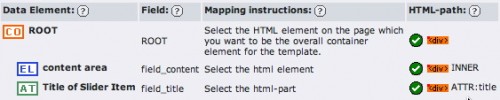
Auch hier ist das Mapping nicht sonderlich kompliziert. Das ROOT-Element wird mit Typ „OUTER“ auf das „panel„-DIV gemappt. Ein neues Feld mit Namen „content area“ anlegen. Der Editing Type ist wieder „Content Elements„. Gemappt wird dieses Element auf den „wrapper„-DIV mit Typ „INNER„.
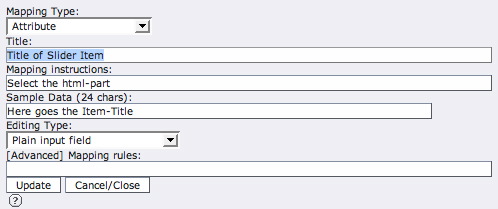
Da bei dem Coda-Slider-Plugin jedes Tab einen eigenen Namen (title) besitzt, muss hierfür auch noch ein weiteres Element angelegt werden. Den Namen können wir dann später beim Anlegen des Seiteninhalts für jeden Tab vergeben. Das weitere Element nenne ich „Title of Slider Item„. Als Mapping-Type wird nun „Attribute“ gewählt und als Editing-Type „Plain input field„.
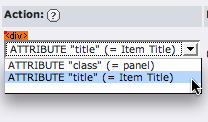
Beim Mappen wird wieder das „panel“-DIV gewählt. Anschließend kann man auswählen auf welches HTML-Attribute gemappt wird. Hier wählen wir das „title“-Tag.
Somit sollte das zukünftige FCE dann in etwa so aussehen.
Nun muss das Ganze nur noch via „save as“ gesichert werden und DS und TO erstellt werden. Auch hier wieder beachten, dass der Template Type auf „Content Element“ steht.
An diesem Punkt ist schon fast alles erledigt. Es fehlt nur noch ein wenig TypoScript, eine Prise CSS-Styling und das eigentliche Anlegen der Inhalte.
Wir müssen TYPO3 natürlich sagen, das wir jQuery benutzen wollen. Es ist also notwendig die Javascript-Dateien in das Seiten-Rendering einzubauen. Für dieses Beispiel binde ich die entsprechenden Anweisungen via TypoScript direkt in die Header-Daten der Seite ein. Dazu lege ich auf der Seite des Beispiels ein Extension-Template an, indem ich den entsprechenden TS-Code zur Einbindung hinterlege. Zusätzlich füge ich auch gleich noch die von Coda-Slider mitgelieferte CSS-Datei ein.
page {
includeJS.file1 = fileadmin/javascripts/jquery-1.2.6.min.js
includeJS.file2 = fileadmin/javascripts/codaslider/jquery-easing.1.2.pack.js
includeJS.file3 = fileadmin/javascripts/codaslider/jquery-easing-compatibility.1.2.pack.js
includeJS.file4 = fileadmin/javascripts/codaslider/coda-slider.1.1.1.js
includeJS.file5 = fileadmin/javascripts/my_jquery.js
}
page.headerData.90 = TEXT
page.headerData.90.value (
<link href=“fileadmin/templates/spielwiese/css/slider.css“ rel=“stylesheet“ type=“text/css“ />
)
Die CSS-Datei lässt sich selbstverständlich auch über TV einbinden, was ich persönlich aber meist nicht mache, da ich es via TS wesentlich leichter und vor allem übersichtlicher finde.
Wie zu sehen ist, binden wir auch eine „my_jquery.js“ ein. Ein guter Zeitpunkt diese Datei anzulegen und mit folgendem Inhalt zu füllen. Sie dient der Initialisierung des jQuery-Slider.
my_jquery.js
jQuery(window).bind(„load“, function() {
jQuery(„div#slider1“).codaSlider()
// jQuery(„div#slider2“).codaSlider()
// etc, etc. Beware of cross-linking difficulties if using multiple sliders on one page.
});
Da bei TYPO3 jede Seite durch die index.php geroutet wird, bin ich auf einen kleinen Bug gestoßen, der sich durch einen kleinen Hack des Coda-Slider-Plugin lösen lässt. Ohne die folgende Änderung wird beim Wechsel von einem Tab zum nächsten immer die Startseite aufgerufen, da die Verlinkung auf /#<tab-nummer> gesetzt wird. Es muss also noch der Seitenparameter (z.B. index.php?id=5 / bzw. /seitenname/) eingefügt werden. Dazu öffne die Datei „coda-slider.1.1.1.js“ und ändere in Zeile 66 den Teil der Link-Erzeugung von:
<a href=’#“ + (n+1) + „‚>“ + jQuery(this).attr(„title“) + „<\/a>
in
<a href=’“+location+“#“ + (n+1) + „‚>“ + jQuery(this).attr(„title“) + „<\/a>
Es wird also noch ein „location“ eingefügt. Sonderlich sauber ist die Lösung sicher nicht, aber ich werde das Ganze mal genauer untersuchen und ggf. mit dem Autor Kontakt aufnehmen.
Kommen wir zum Erstellen der Inhalte. Der Slider soll auf einer Seite eingebunden werden. Da wir das Ganze via FCE realisiert haben, kann er neben anderem Content auf der Seite stehen. Sehr praktisch. Für das Beispiel hier bleibt es aber der einzige Inhalt der Seite. Nachdem wir eine Seite erstellt haben, legen wir auf dieser Seite einen neuen Inhalt an. Zunächst brauchen wir einen „Container“ für unsere einzelnen Tabs und wählen demnach das FCE „slider container„.
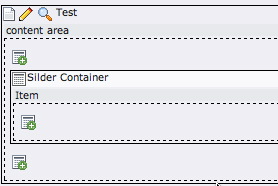
Im Folgenden geben wir nur eine Überschrift ein, da wir noch keine weiteren Seiteninhalte haben. Wählen wir nun im Menü „Seite“ und anschließend im Seitenbaum die soeben angelegte Seite, so sollte sich ein solches Bild ergeben.
Innerhalb dieses „Slider Container“ werden nun die einzelnen Tabs (Slider Item) angelegt. Dies geschieht über die Auswahl des „+„-Symbol (siehe Bild) innerhalb des Slider-Containers. Diesmal wählen wir als Inhalt das FCE „slider item„.
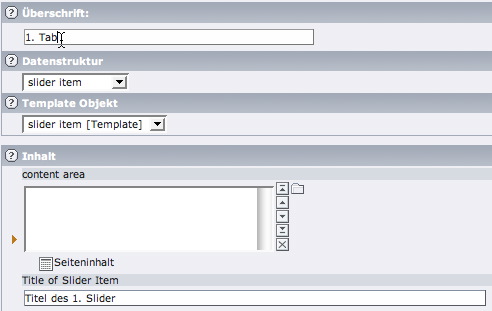
Im folgenden Dialog geben wir neben einer Überschrift auch einen Titel an. Dies ist das Feld, das wir vorhin über das ATTR-Element in TemplaVoila angelegt haben. Es ist also der Inhalt des Title-Tag, den das Coder-Slider-Plugin nutzt um die dynamische Tab-Navigation (siehe Beispiel aus dem Coda-Slider-Plugin) zu generieren.
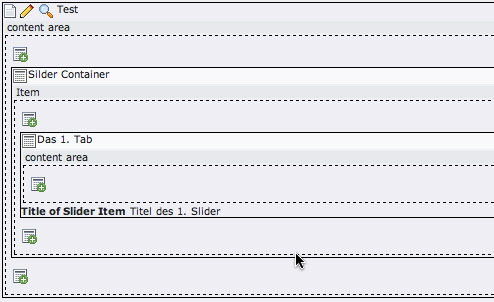
Das Ganze wird nun via „speichern & schließen“ übernommen. Es ergibt sich folgendes Bild der Seite.
In der obigen „content area“ können wir nun wiederum beliebige Inhalte einfügen. Von normalen Text über Bilder, oder auch Videos. Für jedes Tab ist nun der vorige Schritt zu wiederholen, wobei darauf zu achten ist, dass alle Tab (Item) innerhalb des Slider Container liegen.
Wir haben also nichts anderes gemacht, als uns ein Gerüst gebaut, auf das das jQuery-Plugin zugreift. Zunächst einen Container für die einzelnen Tab. Und anschließend fügen wir beliebige Tabs (Items) ein.
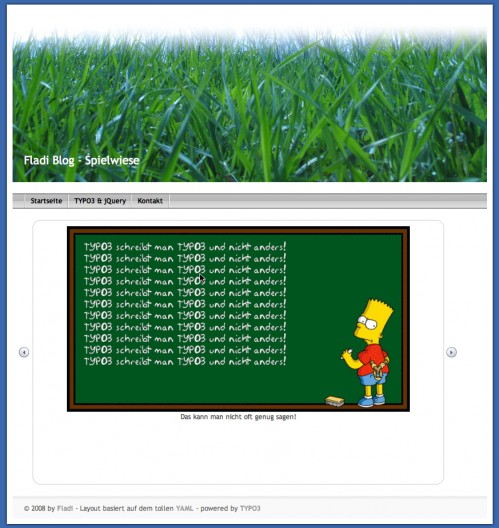
Nun können wir uns das Ergebnis im Frontend angucken. Je nach Seitenlayout kann es natürlich sein, dass das eingebundenen CSS des Plugins das Layout durcheinander bringt. Aus diesem Grund habe ich – für dieses Beispiel etwa – die Tab-Navigation ausgeblendet und die vor/zurück Pfeile etwas angehübscht (tolles Wort!). Dazu habe ich schamlos die Idee bei hype geklaut.
Nach ein wenig weiteren CSS-Feinschliff lässt sich dann etwa ein Coda-Slider wie hier auf der Spielwiese relativ leicht einsetzen.
Das war’s!
Nochmal der Hinweis, dass ich mir sicher bin, dass es hier sicherlich elegantere und bessere Lösungsmöglichkeiten gibt. Aber es ist eben auch auf diese Art und Weise relativ einfach mit Bordmitteln möglich. Der gewählte Lösungsweg bietet meiner Ansicht nach auch noch hinreichend Möglichkeit die einzelnen Tab-Inhalte zu bearbeiten (für einen einfachen Redakteur). Man könnte auch z.B. das Slider-Item FCE so gestalten, dass dort direkt ein RTE zur Texteingabe angezeigt wird. Bei obiger Lösung können wir aber in jedem TAB wiederum mit weiteren FCE weiterarbeiten (z.B. 3-spaltiges Layout innerhalb des Tab).
Wenn diese Anleitung für dich hilfreich war, so hinterlasse mir doch einen Kommentar. Das motiviert mich weitere Tutorials zu schreiben. Natürlich darfst Du auch Fehler petzen oder Fragen stellen.